OpenAI o1模型
总述
LLM需要增强的地方
大模型的三大基础能力:
- 语言理解和表达能力:GPT-3 已解决
- 世界知识存储:GPT-4已经解决了不少
- 逻辑推理能力:是最薄弱的环节,o1模型在这方面有明显的进步。
原理
o1模型增强逻辑推理能力的思路是:收到问题后,自动生成CoT,再生成答案。避免人类写基于于CoT的Prompt。
如果让o1获取自动生成CoT的能力,通过强化学习提升模型自动找到正确推理路径的能力。
新的范式?
OpenAI发现:在强化学习的训练和推理过程中,随着计算能力的增加,模型推理效果(如找到正确CoT路径的概率)也会提高。这可能找到RL Scaling。可能不断增强计算能力,有可能进一步增强模型的逻辑推理能力。这可能是一种新的范式。
目标场景
由于增强了逻辑推理能力,o1模型适合编程、数学、物理等场景。但写文章可能反而会差点。有点像偏科的理科生。
我的感觉,o1模型与sonnet 3.5模型在编程上,没有拉开明显的差距。
一系列的模型
- o1模型:未开放,能力最强
- o1-preview:ChatGPT(会员)和API(需要消费1000美元以上的土豪)才能访问
- o1-mini:相比o1-preview,少了很多世界知识,适合不需要大量世界知识的场景,例如编程和数学,而且响应速度也快。
OpenAI应该是会推出一系列“逻辑推理能力更强,更偏科”的模型。
不成熟的模型
o1系列模型还没完全产品化,不支持视觉,不支持流式输出,不支持Function Call等。因此才叫preview。
更贵
o1-preview价格是GPT-4o的4倍。
另外,推理过程中,产生的隐藏Prompt(CoT)也要占用Token。这也会变相增加成本。
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
核心原理
We trained these models to spend more time thinking through problems before they respond, much like a person would. Through training, they learn to refine their thinking process, try different strategies, and recognize their mistakes.
做出反应之前花更多时间思考问题,就像人类一样。LLM会善自己的思维过程,尝试不同的策略,并认识到自己的错误。
OpenAI o1 thinks before it answers and can produce a long internal chain-of-thought before responding to the user.
接收到问题后,会生成一个内部的思维链(chain-of-thought),根据这个CoT来生成答案。
使用强化学习(RL)来训练LLM可以自动生成基于CoT的Prompt。
目标用户和场景
They can reason through complex tasks and solve harder problems than previous models in science, coding, and math. 他们可以通过复杂的任务进行推理,并解决比以前的科学、编码和数学模型更难的问题
These enhanced reasoning capabilities may be particularly useful if you’re tackling complex problems in science, coding, math, and similar fields. For example, o1 can be used by healthcare researchers to annotate cell sequencing data, by physicists to generate complicated mathematical formulas needed for quantum optics, and by developers in all fields to build and execute multi-step workflows.
如果您正在解决科学、编码、数学和类似领域的复杂问题,这些增强的推理能力可能特别有用。例如,医疗保健研究人员可以使用 o1 来注释细胞测序数据,物理学家可以使用 o1 生成量子光学所需的复杂数学公式,所有领域的开发人员可以使用 o1 来构建和执行多步骤工作流程。
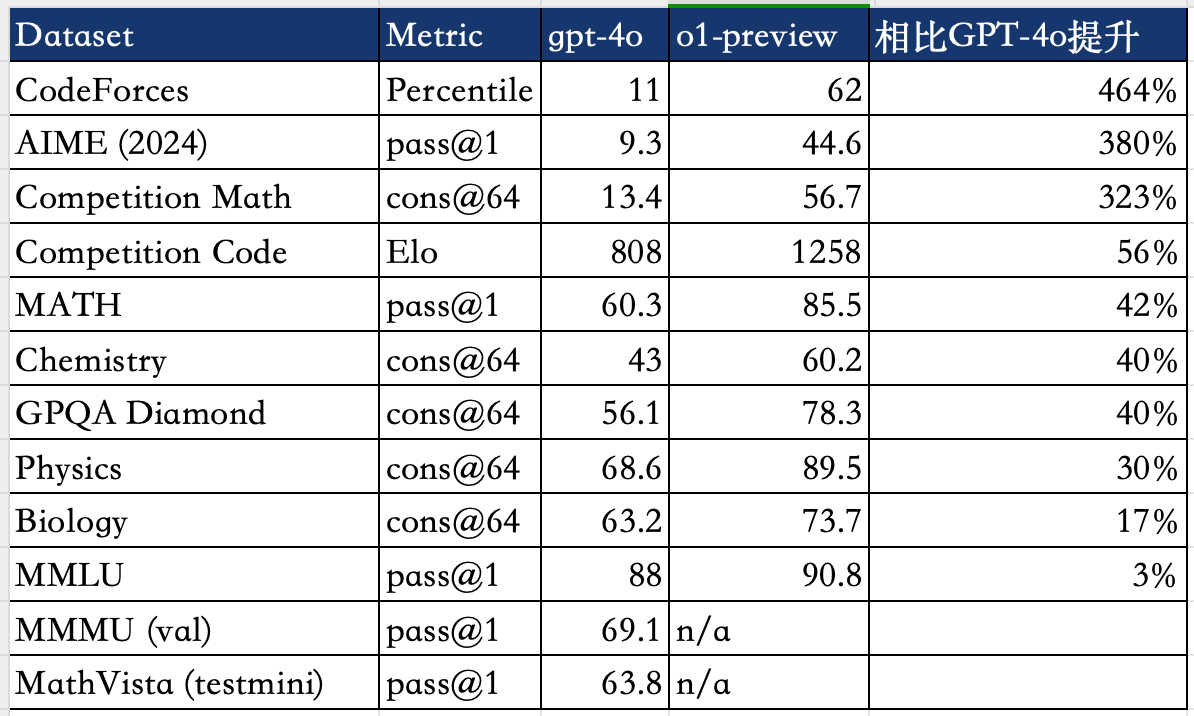
性能:提升逻辑推理能力
下一个模型更新在物理、化学和生物学方面具有挑战性的基准任务上的表现与博士生类似。我们还发现它在数学和编码方面表现出色。在国际数学奥林匹克(IMO)资格考试中,GPT-4o 只正确解决了 13% 的问题,而推理模型的得分为 83%。他们的编码能力在竞赛中得到评估,并在 Codeforces 竞赛中达到了第 89 个百分点。您可以在我们的技术研究文章中阅读更多相关内容。
各方面提升的能力
- 编码提升:300%以上
- 数学/化学/生物/物理:提升40%左右

中文能力

访问限制
- ChatGPT Plus 用户将能够访问 ChatGPT 中的 o1 模型。
- o1-preview 的每周速率限制为 30 条消息,o1-mini 的每周速率限制为 50 条。
- 有Layer 5权限的用户才能访问API。速率限制为 20 RPM。
【不同Layer】
| Tier | Qualification |
|---|---|
| Tier 1 | $5 paid |
| Tier 2 | $50 paid and 7+ days since first successful payment |
| Tier 3 | $100 paid and 7+ days since first successful payment |
| Tier 4 | $250 paid and 14+ days since first successful payment |
| Tier 5 | $1,000 paid and 30+ days since first successful payment |
定价
o1-preview价格是GPT-4o的4倍。还有隐藏的CoT也占用Token。
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
模型不足
不具备浏览网页以获取信息以及上传文件和图像。
API不支持:
- Modalities: text only, images are not supported.
- Message types: user and assistant messages only, system messages are not supported.
- Streaming: not supported.
- Tools: tools, function calling, and response format parameters are not supported.
- Logprobs: not supported.
实例
实例1:Logic Puzzle
问题
A princess is as old as the prince will be when the princess is twice the age that the prince was when the princess' age was half the sum of their present ages.Provide all solutions to this question.
解释
o1-preview的回复
内部Prompt
解质量子问题
我正在解一个关于年龄的复杂问题。将时间点和年龄分别定义为变量,解析这些年龄差距,试图找出满足条件的解。
计算时间差
我开始计算王子和公主的年龄之和P + Q。然后,确定公主年龄的一半Q',并计算从那时到现在的时间差,即(Q - P)/2年。这让我更好地理解了时间的流动。
分析时间差异
我试图简化时间差异的公式,发现在计算公主和王子年龄时出现了矛盾。回顾过去时,公主的年龄是当前年龄的和的一半。
CHUNK: 假设公主的现年龄为Q。那么在时间t1时,公主的年龄为Q - t1。
根据题目要求,在时间t1时: Q - t1 = (P + Q)/2
解方程得: t1 = Q - (P + Q)/2 = [2Q - P - Q]/2 = (Q - P)/2
类似地,公主的年龄为P - t1 = P - [(Q - P)/2] = [2P - Q + P]/2 = (3P - Q)/2
调整计算细节
我正在解决王子年龄的问题时,调整时间t1的计算方式。通过精简公式,发现王子年龄计算有误,正在检查每个步骤的准确性。
检视方程式
我正尝试重写并简化方程式,但遇到了一些麻烦。看看哪里出错了,可能是算术操作中的小错误。抱着怀疑的态度,我重审每一步,以确保准确性。
计算王子的年龄
我计算出王子在时间 t1 的年龄为 (3P - Q)/2。\n接下来,探讨公主未来的年龄与王子 t1 时的年龄的关系。
计算未来时间 t2 时,公主年龄是那时王子年龄的一倍。首先,计算王子当前年龄 P1,然后用将来的年龄来确定 t2。
分析年龄增长
公主的年龄将是Q + t2, 王子的年龄则为P + t2, 计算得t2 = 3P - 2Q。
探讨年龄关系
公主的年龄等于王子未来年龄的两倍,条件涉及公主年龄的变化和王子年龄的历史。
深入分析
从公主年龄变化出发,整理王子年龄的历史,体现出他们之间的复杂关系。
修正方程并计算
我正在修正年龄方程,重新计算年龄差。最终得出,公主的年龄是王子年龄的四分之三。这个过程让我思考年龄与时间的关系。
提到:
亲王年龄 = 福 + t2 = (3Q/4) + (Q/4) = (4Q/4) = Q
提与 t2 相关: 公主 = (5Q/4),亲王 = Q
现在思考中: 公主年龄与亲王未来的年龄一致,条件是公主的年龄是亲王一半年龄的总和的一半。
探寻岁数关系
我正在分析王子年龄涉及到的问题。假设王子的年龄为P = 0.75Q,可得王子的现年岁仔细审视其值。
确定年龄关系
我分析了公主和王子的年龄关系,计算得出她们分别为6和8岁。公主在1年前7岁,符合年龄和当前年龄的半和。
确定数学关系
皇子的年龄是 6 岁,公主的年龄是 8 岁。公主将来的年龄是 10 岁,这个时候皇子的年龄是 8 岁。
计算公主和王子的现年龄之和的一半,为3.5岁。
解决年龄问题
尝试找出公主和王子的年龄差异时,发现公主比王子大 1 岁。王子在未来 2 年内年龄将增长,但没有立即对答案有帮助。
尝试不同的数字
我正在探索不同的整数解,选择Q = 16,计算出P = 12。接下来,计算时间t1 = 2年,公主当时14岁。通过检查这些条件,得出公主和王子未来的年龄。
分析年龄差异
我正探索王子和公主之间的年龄差异。王子目前12岁,8年后将成20岁。公主20岁时,正好是王子16岁的时候。这个想法令人兴奋。
寻找解答
考虑Q必须是4的倍数,P可以表示为3k。这让我们计算出一组可能的年龄解。
计算两人现在的年龄差
目前,这对王子和公主的年龄分别是3k和4k。我正在尝试找出在公主年龄是王子年龄的两倍时,王子将多大年龄。
分析年龄差异
我正在思考公主和王子的年龄差异。公主现年5千年,王子3千年,公主两倍年龄将是王子当时的一半和他们当前年龄之和。
探索年龄关系
我正在分析王子和公主的年龄关系,推测出在公主年纪为5k时,王子的年龄为5k/2。谢谢阅读!
最终的答案
Conclusion:
The only integer solution satisfying all conditions is:
Prince's age: 6 years
Princess's age: 8 years
Answer: The prince is 6 years old, and the princess is 8 years old.
实例2:编程
需求
make a game called "squirrel finder" using HTML5 and JavaScript.
- You are a koala icon that can move quickly using the arrow keys.
- A strawberry randomly spawns every second and bounces around.
- If a strawberry touches you, you die.
- After three seconds, a squirrel icon spawns and bounces around. If you touch it, you win.
- Make sure all icons are 40 pixels by 40 pixels.
- Use retro colors and a dark background.
- Put "openai" in the game screen and a timer in the corner.
- Display the instructions before the game starts.
- Automatically restart the game when you win or lose.
- Give the code in a single file.
o1生成的代码,可以正常使用

<!DOCTYPE html>
<html>
<head>
<title>Squirrel Finder</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000;
color: #fff;
font-family: 'Courier New', monospace;
}
#gameCanvas {
display: block;
margin: 0 auto;
background-color: #000;
}
#instructions {
position: absolute;
top: 20%;
width: 100%;
text-align: center;
font-size: 24px;
}
#openai {
position: absolute;
bottom: 10px;
left: 10px;
font-size: 14px;
color: #fff;
}
#timer {
position: absolute;
top: 10px;
right: 10px;
font-size: 18px;
color: #fff;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<div id="instructions">
<h1>Squirrel Finder</h1>
<p>You are the Koala. Use arrow keys to move.</p>
<p>Avoid the strawberries!</p>
<p>Find the squirrel to win!</p>
<p>Press any key to start.</p>
</div>
<div id="openai">openai</div>
<div id="timer">0</div>
<script>
(function(){
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
let instructions = document.getElementById('instructions');
let timerDisplay = document.getElementById('timer');
let keys = {};
let player = {
x: canvas.width / 2 - 20,
y: canvas.height / 2 - 20,
width: 40,
height: 40,
speed: 7,
color: '#00ff00' // Green
};
let strawberries = [];
let squirrel = null;
let gameTime = 0;
let gameStarted = false;
let gameOver = false;
let gameWin = false;
function startGame() {
instructions.style.display = 'none';
gameStarted = true;
gameTime = 0;
gameOver = false;
gameWin = false;
player.x = canvas.width / 2 - 20;
player.y = canvas.height / 2 - 20;
strawberries = [];
squirrel = null;
lastStrawberrySpawn = 0;
lastTime = performance.now();
requestAnimationFrame(gameLoop);
}
document.addEventListener('keydown', function(e) {
if (!gameStarted) {
startGame();
}
keys[e.key] = true;
});
document.addEventListener('keyup', function(e) {
keys[e.key] = false;
});
let lastTime = performance.now();
let lastStrawberrySpawn = 0;
function gameLoop(timestamp) {
let deltaTime = (timestamp - lastTime) / 1000;
lastTime = timestamp;
update(deltaTime);
render();
if (!gameOver && !gameWin) {
requestAnimationFrame(gameLoop);
} else {
setTimeout(startGame, 2000); // Restart game after 2 seconds
}
}
function update(deltaTime) {
if (!gameStarted) return;
gameTime += deltaTime;
timerDisplay.textContent = Math.floor(gameTime);
// Move player
if (keys['ArrowUp']) player.y -= player.speed;
if (keys['ArrowDown']) player.y += player.speed;
if (keys['ArrowLeft']) player.x -= player.speed;
if (keys['ArrowRight']) player.x += player.speed;
// Keep player on screen
if (player.x < 0) player.x = 0;
if (player.x + player.width > canvas.width) player.x = canvas.width - player.width;
if (player.y < 0) player.y = 0;
if (player.y + player.height > canvas.height) player.y = canvas.height - player.height;
// Spawn strawberries
if (gameTime - lastStrawberrySpawn > 1) {
lastStrawberrySpawn = gameTime;
spawnStrawberry();
}
// Spawn squirrel after 3 seconds
if (gameTime >= 3 && squirrel === null) {
spawnSquirrel();
}
// Update strawberries
strawberries.forEach(function(s) {
s.x += s.vx;
s.y += s.vy;
// Bounce off walls
if (s.x < 0 || s.x + s.width > canvas.width) s.vx *= -1;
if (s.y < 0 || s.y + s.height > canvas.height) s.vy *= -1;
// Check collision with player
if (collision(player, s)) {
gameOver = true;
}
});
// Update squirrel
if (squirrel) {
squirrel.x += squirrel.vx;
squirrel.y += squirrel.vy;
// Bounce off walls
if (squirrel.x < 0 || squirrel.x + squirrel.width > canvas.width) squirrel.vx *= -1;
if (squirrel.y < 0 || squirrel.y + squirrel.height > canvas.height) squirrel.vy *= -1;
// Check collision with player
if (collision(player, squirrel)) {
gameWin = true;
}
}
}
function render() {
// Clear canvas
ctx.fillStyle = '#000';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Draw player
ctx.fillStyle = player.color;
ctx.fillRect(player.x, player.y, player.width, player.height);
// Draw strawberries
strawberries.forEach(function(s) {
ctx.fillStyle = '#ff0000'; // Red
ctx.fillRect(s.x, s.y, s.width, s.height);
});
// Draw squirrel
if (squirrel) {
ctx.fillStyle = '#ffff00'; // Yellow
ctx.fillRect(squirrel.x, squirrel.y, squirrel.width, squirrel.height);
}
// Display game over or win message
if (gameOver) {
ctx.fillStyle = '#ff0000';
ctx.font = '48px Courier New';
ctx.fillText('You Died!', canvas.width / 2 - 100, canvas.height / 2);
}
if (gameWin) {
ctx.fillStyle = '#00ff00';
ctx.font = '48px Courier New';
ctx.fillText('You Win!', canvas.width / 2 - 100, canvas.height / 2);
}
}
function spawnStrawberry() {
let s = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1)
};
strawberries.push(s);
}
function spawnSquirrel() {
squirrel = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1)
};
}
function collision(a, b) {
return a.x < b.x + b.width && a.x + a.width > b.x &&
a.y < b.y + b.height && a.y + a.height > b.y;
}
})();
</script>
</body>
</html>
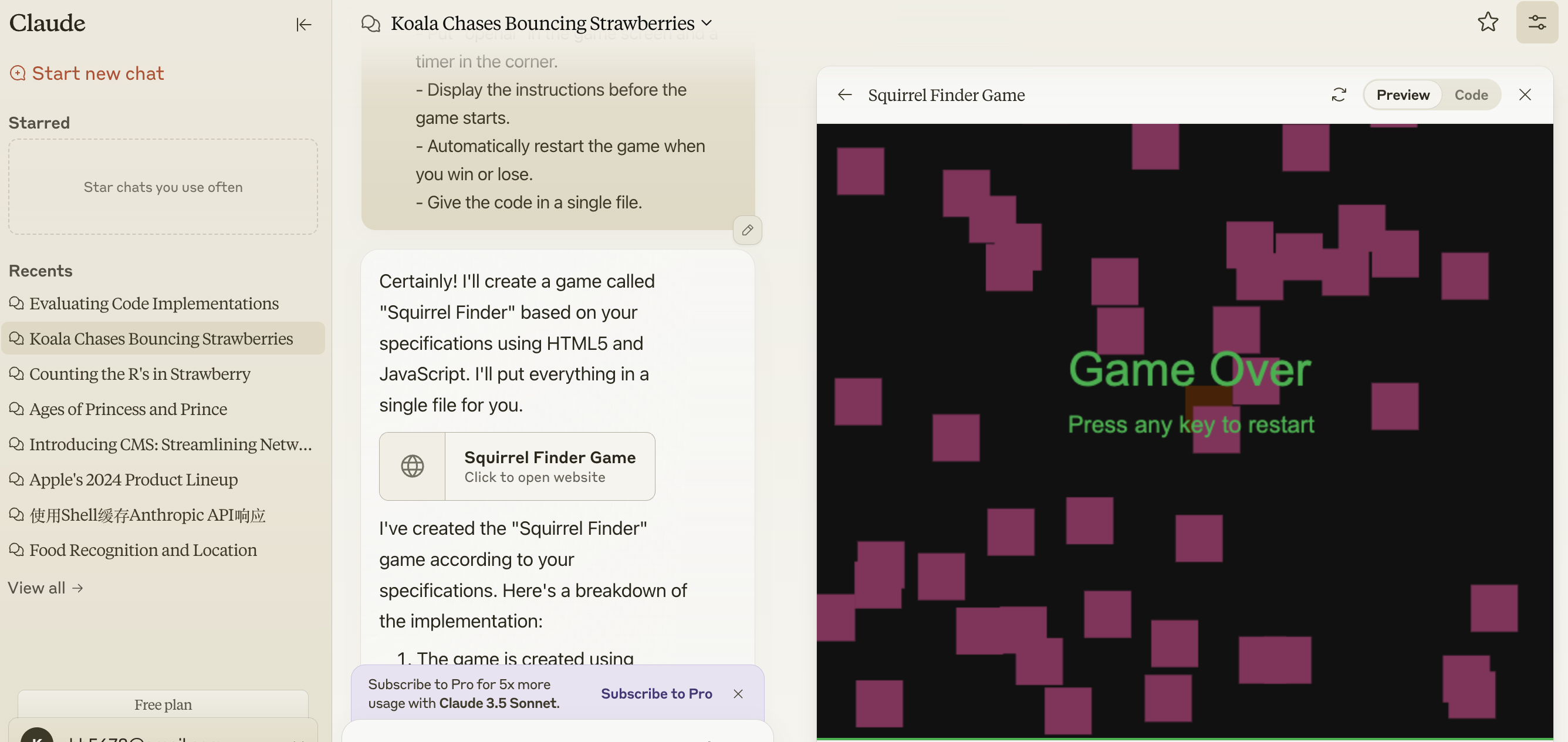
Sonnet-3.5:生成的代码也可以正常运行。
吐槽下,Claude AI的交互明显更好,可以预览效果。

比较两份代码,Sonnet 3.5的效果会更好。
虽然两种实现都满足了核心需求,但代码2(Sonnet 3.5)总体上略胜一筹:
- 它有一个更有组织、面向对象的结构,更容易维护和扩展。
- 它使用了更微妙、更适合复古风格的颜色。
- 它使用类来表示游戏对象,促进了更好的代码重用性。
然而,由于使用了requestAnimationFrame,代码1在性能方面有一些优势。
实例3:推理
问题:How many r's in are in strawberry
GPT-4o:结果错误
“strawberry”中有1个字母“r”
Sonnet-3.5 错误
There are 2 r's in "strawberry".
实例4:翻译一个损坏的句子
待补充