Modelo de OpenAI o1
DESCRIÇÃO GERAL
A LLM precisa de ser melhorada.
As três capacidades básicas do grande modelo:
- Competências de compreensão linguística e de expressão: TAB - 3 foram resolvidas O conhecimento mundial Storage: TAB - 4 resolveu uma série de problemas Capacidade lógica de raciocínio: é o elo mais fraco, e o modelo O1 fez progressos óbvios a este respeito.
Princípio
A ideia do modelo O1 para melhorar a capacidade lógica de raciocínio é que depois de receber a pergunta, o berço é automaticamente gerado e regenerado na resposta. Evitar a escrita humana com base no berço.
Se o1 é autorizado a adquirir a capacidade de gerar o berço automaticamente, o reforço do aprendizado pode melhorar a capacidade do modelo para automaticamente encontrar o caminho correto de raciocínio.
Um novo paradigma? Sim.
OpenAI descobriu que no processo de treinamento e raciocínio de reforço do aprendizado, com o aumento do poder da computação, o efeito de raciocínio do modelo (como a probabilidade de encontrar o caminho de berço correto) também será melhorado. Isto pode encontrar uma escala RL. Pode melhorar continuamente o poder computacional, e é possível melhorar ainda mais a capacidade lógica de raciocínio do modelo. Este pode ser um novo paradigma.
Cena do alvo
Devido ao aumento da capacidade de raciocínio lógico, o modelo O1 é adequado para programação, matemática, física e outros cenários. Mas escrever um artigo pode estar quase pronto. É como um estudante de ciências numa licenciatura parcial.
Na minha opinião, não existe qualquer diferença significativa na programação entre o modelo O1 e o modelo SONNET 3.5.
Uma série de modelos
- Modelo O1: não aberto, o mais capaz
- o1 - Antevisão: ChatGPT (membro) e API (tuhao que necessitam de gastar mais de 1000 dólares) para visitar
- o1 - Mini: muito menos conhecimentos mundiais do que o1 - Antevisão, adequada a cenários que não exigem muito conhecimento do mundo, como a programação e a matemática, e uma resposta rápida.
OpenAI deve lançar uma série de modelos "mais lógicos, mais científicos".
Um modelo imaturo
Os modelos das séries O1 não são totalmente produzidos, não suportam a visão, não suportam a saída em streaming, não suportam a chamada de função, etc. É por isso que se chama antestreia.
Mais caro e mais caro
O preço de o1 - Antevisão é quatro vezes superior ao preço de TAB - 4o.
Além disso, no processo de raciocínio, o resultado imediato escondido (cot) também leva token. Isto irá também aumentar os custos disfarçados.
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
Princípio de base
Treinamos estes modelos para passar mais tempo a pensar nos problemas antes de eles responderem, como uma pessoa o faria. Através do treino, aprendem a refinar o seu processo de pensamento, a tentar estratégias diferentes, e a reconhecer os seus erros.
Passar mais tempo a pensar antes de reagir, tal como os humanos. LLM melhorará seu processo de pensamento, tentará diferentes estratégias, e reconhecerá seus próprios erros.
OpenAI o1 pensa antes de responder e pode produzir uma longa cadeia interna - de - pensamento antes de responder ao usuário.
Quando a pergunta é recebida, gera-se uma cadeia interna de pensamento e a resposta é gerada com base neste berço.
Usando o aprendizado de reforço (RL) para treinar LLM pode gerar automaticamente o pronto baseado no berço.
Utilizadores-alvo e cenários
Eles podem raciocinar através de tarefas complexas e resolver problemas mais difíceis do que modelos anteriores em ciência, codificação e matemática. Podem raciocinar através de tarefas complexas e resolver problemas que são mais difíceis do que modelos científicos, codificados e matemáticos anteriores.
Essas capacidades de raciocínio melhoradas podem ser particularmente úteis se você está enfrentando problemas complexos em ciência, codificação, matemática, e campos semelhantes. Por exemplo, o1 pode ser usado por pesquisadores de saúde para anotar dados de sequenciação celular, por físicos para gerar fórmulas matemáticas complicadas necessárias para a óptica quântica, e por desenvolvedores em todos os campos para construir e executar fluxos de trabalho multi-step.
Essas capacidades de raciocínio melhoradas podem ser particularmente úteis se você está resolvendo problemas complexos em ciência, codificação, matemática e áreas similares. Por exemplo, pesquisadores de cuidados de saúde podem usar o1 para anotar dados de sequenciação celular, físicos podem usar o1 para gerar fórmulas matemáticas complexas para óptica quântica, e desenvolvedores em todos os campos podem usar o1 para construir e executar fluxos de trabalho multi-step.
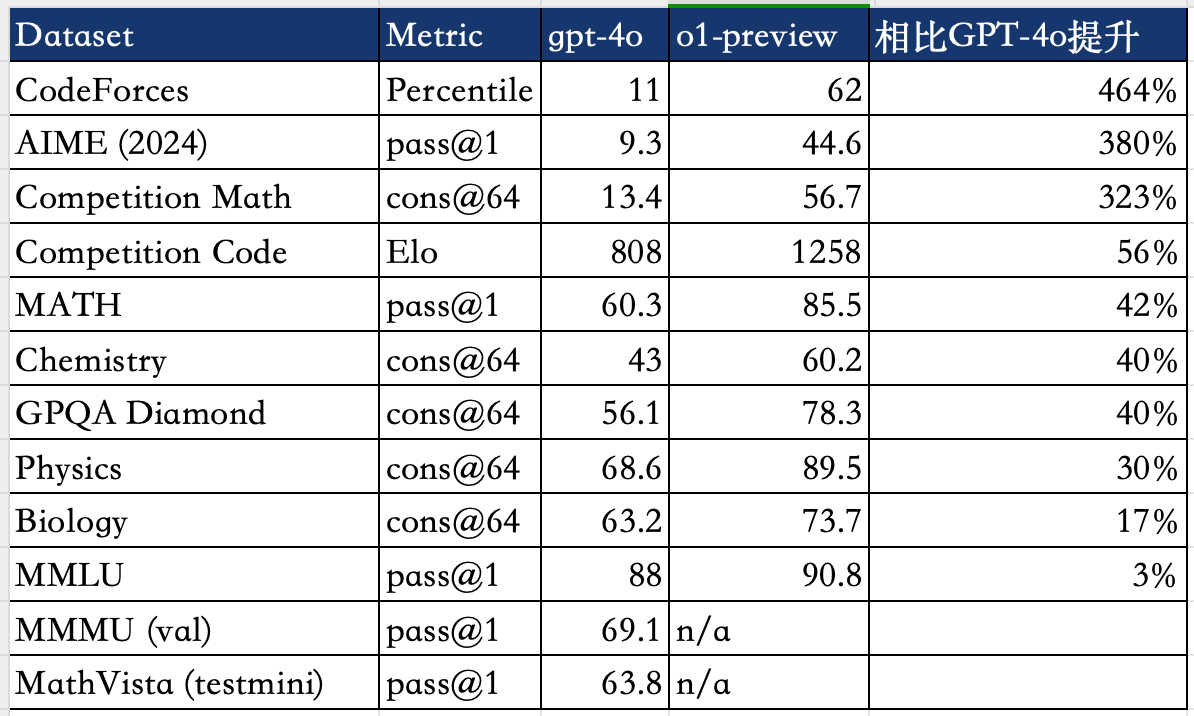
Desempenho: melhorar a capacidade de raciocínio lógico
下一个模型更新在物理、化学和生物学方面具有挑战性的基准任务上的表现与博士生类似。我们还发现它在数学和编码方面表现出色。在国际数学奥林匹克(IMO)资格考试中,GPT-4o 只正确解决了 13% 的问题,而推理模型的得分为 83%。他们的编码能力在竞赛中得到评估,并在 Codeforces 竞赛中达到了第 89 个百分点。您可以在我们的技术研究文章中阅读更多相关内容。
A capacidade de melhorar em todos os aspectos
- Melhoria da codificação: mais de 300 %
- Matemática/Química/Biologia/Física: aumento de cerca de 40%

Prática chinesa de proficiência

Restrições de acesso
- Os utilizadores do ChatGPT Plus poderão aceder ao modelo O1 do ChatGPT.
- O limite semanal de o1 - Antevisão é de 30 mensagens e a de o1 - mini é de 50 mensagens por semana.
- Só os utilizadores com permissões de camada 5 podem aceder à API. A taxa limite é de 20 rpm.
[ Camada diferente ]
| Tier | Qualification |
|---|---|
| Tier 1 | $5 paid |
| Tier 2 | $50 paid and 7+ days since first successful payment |
| Tier 3 | $100 paid and 7+ days since first successful payment |
| Tier 4 | $250 paid and 14+ days since first successful payment |
| Tier 5 | $1,000 paid and 30+ days since first successful payment |
Preços
O preço de o1 - Antevisão é quatro vezes superior ao preço de TAB - 4o. E a cama escondida também leva uma ficha.
| 模型 | 输入价格 (每百万 tokens) | 输出价格 (每百万 tokens) |
|---|---|---|
| o1-preview | $15 | $60 |
| o1-mini | $3 | $12 |
| GPT-4o | $5 | $15 |
Deficiência do modelo de
Não tem a capacidade de navegar na Web para obter informações e enviar ficheiros e imagens.
A API não suporta:
-* Modalidades ** : Apenas texto , imagens não são suportadas . -* Tipos de mensagens** : Mensagens de usuário e assistente apenas, mensagens do sistema não são suportadas. -* Streaming** : Não suportada. -* Ferramentas**: Ferramentas, chamadas de funções e parâmetros do formato de resposta não são suportados. -* Logprobs** : Não suportado.
Exemplo de um exemplo
Exemplo 1: Puzzle lógico
- Problemas. - O quê?
A princess is as old as the prince will be when the princess is twice the age that the prince was when the princess' age was half the sum of their present ages.Provide all solutions to this question.
Explicação > Explicação
Resposta do O1 - Antevisão
Interrupção interna da linha de comandos
解质量子问题
我正在解一个关于年龄的复杂问题。将时间点和年龄分别定义为变量,解析这些年龄差距,试图找出满足条件的解。
计算时间差
我开始计算王子和公主的年龄之和P + Q。然后,确定公主年龄的一半Q',并计算从那时到现在的时间差,即(Q - P)/2年。这让我更好地理解了时间的流动。
分析时间差异
我试图简化时间差异的公式,发现在计算公主和王子年龄时出现了矛盾。回顾过去时,公主的年龄是当前年龄的和的一半。
CHUNK: 假设公主的现年龄为Q。那么在时间t1时,公主的年龄为Q - t1。
根据题目要求,在时间t1时: Q - t1 = (P + Q)/2
解方程得: t1 = Q - (P + Q)/2 = [2Q - P - Q]/2 = (Q - P)/2
类似地,公主的年龄为P - t1 = P - [(Q - P)/2] = [2P - Q + P]/2 = (3P - Q)/2
调整计算细节
我正在解决王子年龄的问题时,调整时间t1的计算方式。通过精简公式,发现王子年龄计算有误,正在检查每个步骤的准确性。
检视方程式
我正尝试重写并简化方程式,但遇到了一些麻烦。看看哪里出错了,可能是算术操作中的小错误。抱着怀疑的态度,我重审每一步,以确保准确性。
计算王子的年龄
我计算出王子在时间 t1 的年龄为 (3P - Q)/2。\n接下来,探讨公主未来的年龄与王子 t1 时的年龄的关系。
计算未来时间 t2 时,公主年龄是那时王子年龄的一倍。首先,计算王子当前年龄 P1,然后用将来的年龄来确定 t2。
分析年龄增长
公主的年龄将是Q + t2, 王子的年龄则为P + t2, 计算得t2 = 3P - 2Q。
探讨年龄关系
公主的年龄等于王子未来年龄的两倍,条件涉及公主年龄的变化和王子年龄的历史。
深入分析
从公主年龄变化出发,整理王子年龄的历史,体现出他们之间的复杂关系。
修正方程并计算
我正在修正年龄方程,重新计算年龄差。最终得出,公主的年龄是王子年龄的四分之三。这个过程让我思考年龄与时间的关系。
提到:
亲王年龄 = 福 + t2 = (3Q/4) + (Q/4) = (4Q/4) = Q
提与 t2 相关: 公主 = (5Q/4),亲王 = Q
现在思考中: 公主年龄与亲王未来的年龄一致,条件是公主的年龄是亲王一半年龄的总和的一半。
探寻岁数关系
我正在分析王子年龄涉及到的问题。假设王子的年龄为P = 0.75Q,可得王子的现年岁仔细审视其值。
确定年龄关系
我分析了公主和王子的年龄关系,计算得出她们分别为6和8岁。公主在1年前7岁,符合年龄和当前年龄的半和。
确定数学关系
皇子的年龄是 6 岁,公主的年龄是 8 岁。公主将来的年龄是 10 岁,这个时候皇子的年龄是 8 岁。
计算公主和王子的现年龄之和的一半,为3.5岁。
解决年龄问题
尝试找出公主和王子的年龄差异时,发现公主比王子大 1 岁。王子在未来 2 年内年龄将增长,但没有立即对答案有帮助。
尝试不同的数字
我正在探索不同的整数解,选择Q = 16,计算出P = 12。接下来,计算时间t1 = 2年,公主当时14岁。通过检查这些条件,得出公主和王子未来的年龄。
分析年龄差异
我正探索王子和公主之间的年龄差异。王子目前12岁,8年后将成20岁。公主20岁时,正好是王子16岁的时候。这个想法令人兴奋。
寻找解答
考虑Q必须是4的倍数,P可以表示为3k。这让我们计算出一组可能的年龄解。
计算两人现在的年龄差
目前,这对王子和公主的年龄分别是3k和4k。我正在尝试找出在公主年龄是王子年龄的两倍时,王子将多大年龄。
分析年龄差异
我正在思考公主和王子的年龄差异。公主现年5千年,王子3千年,公主两倍年龄将是王子当时的一半和他们当前年龄之和。
探索年龄关系
我正在分析王子和公主的年龄关系,推测出在公主年纪为5k时,王子的年龄为5k/2。谢谢阅读!
A RESOLUÇÃO FINAL
Conclusion:
The only integer solution satisfying all conditions is:
Prince's age: 6 years
Princess's age: 8 years
Answer: The prince is 6 years old, and the princess is 8 years old.
Exemplo 2: Programação
Exigência de uma empresa
make a game called "squirrel finder" using HTML5 and JavaScript.
- You are a koala icon that can move quickly using the arrow keys.
- A strawberry randomly spawns every second and bounces around.
- If a strawberry touches you, you die.
- After three seconds, a squirrel icon spawns and bounces around. If you touch it, you win.
- Make sure all icons are 40 pixels by 40 pixels.
- Use retro colors and a dark background.
- Put "openai" in the game screen and a timer in the corner.
- Display the instructions before the game starts.
- Automatically restart the game when you win or lose.
- Give the code in a single file.
O código gerado pelo o1 pode ser utilizado normalmente

<!DOCTYPE html>
<html>
<head>
<title>Squirrel Finder</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000;
color: #fff;
font-family: 'Courier New', monospace;
}
#gameCanvas {
display: block;
margin: 0 auto;
background-color: #000;
}
#instructions {
position: absolute;
top: 20%;
width: 100%;
text-align: center;
font-size: 24px;
}
#openai {
position: absolute;
bottom: 10px;
left: 10px;
font-size: 14px;
color: #fff;
}
#timer {
position: absolute;
top: 10px;
right: 10px;
font-size: 18px;
color: #fff;
}
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<div id="instructions">
<h1>Squirrel Finder</h1>
<p>You are the Koala. Use arrow keys to move.</p>
<p>Avoid the strawberries!</p>
<p>Find the squirrel to win!</p>
<p>Press any key to start.</p>
</div>
<div id="openai">openai</div>
<div id="timer">0</div>
<script>
(function(){
const canvas = document.getElementById('gameCanvas');
const ctx = canvas.getContext('2d');
let instructions = document.getElementById('instructions');
let timerDisplay = document.getElementById('timer');
let keys = {};
let player = {
x: canvas.width / 2 - 20,
y: canvas.height / 2 - 20,
width: 40,
height: 40,
speed: 7,
color: '#00ff00' // Green
};
let strawberries = [];
let squirrel = null;
let gameTime = 0;
let gameStarted = false;
let gameOver = false;
let gameWin = false;
function startGame() {
instructions.style.display = 'none';
gameStarted = true;
gameTime = 0;
gameOver = false;
gameWin = false;
player.x = canvas.width / 2 - 20;
player.y = canvas.height / 2 - 20;
strawberries = [];
squirrel = null;
lastStrawberrySpawn = 0;
lastTime = performance.now();
requestAnimationFrame(gameLoop);
}
document.addEventListener('keydown', function(e) {
if (!gameStarted) {
startGame();
}
keys[e.key] = true;
});
document.addEventListener('keyup', function(e) {
keys[e.key] = false;
});
let lastTime = performance.now();
let lastStrawberrySpawn = 0;
function gameLoop(timestamp) {
let deltaTime = (timestamp - lastTime) / 1000;
lastTime = timestamp;
update(deltaTime);
render();
if (!gameOver && !gameWin) {
requestAnimationFrame(gameLoop);
} else {
setTimeout(startGame, 2000); // Restart game after 2 seconds
}
}
function update(deltaTime) {
if (!gameStarted) return;
gameTime += deltaTime;
timerDisplay.textContent = Math.floor(gameTime);
// Move player
if (keys['ArrowUp']) player.y -= player.speed;
if (keys['ArrowDown']) player.y += player.speed;
if (keys['ArrowLeft']) player.x -= player.speed;
if (keys['ArrowRight']) player.x += player.speed;
// Keep player on screen
if (player.x < 0) player.x = 0;
if (player.x + player.width > canvas.width) player.x = canvas.width - player.width;
if (player.y < 0) player.y = 0;
if (player.y + player.height > canvas.height) player.y = canvas.height - player.height;
// Spawn strawberries
if (gameTime - lastStrawberrySpawn > 1) {
lastStrawberrySpawn = gameTime;
spawnStrawberry();
}
// Spawn squirrel after 3 seconds
if (gameTime >= 3 && squirrel === null) {
spawnSquirrel();
}
// Update strawberries
strawberries.forEach(function(s) {
s.x += s.vx;
s.y += s.vy;
// Bounce off walls
if (s.x < 0 || s.x + s.width > canvas.width) s.vx *= -1;
if (s.y < 0 || s.y + s.height > canvas.height) s.vy *= -1;
// Check collision with player
if (collision(player, s)) {
gameOver = true;
}
});
// Update squirrel
if (squirrel) {
squirrel.x += squirrel.vx;
squirrel.y += squirrel.vy;
// Bounce off walls
if (squirrel.x < 0 || squirrel.x + squirrel.width > canvas.width) squirrel.vx *= -1;
if (squirrel.y < 0 || squirrel.y + squirrel.height > canvas.height) squirrel.vy *= -1;
// Check collision with player
if (collision(player, squirrel)) {
gameWin = true;
}
}
}
function render() {
// Clear canvas
ctx.fillStyle = '#000';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Draw player
ctx.fillStyle = player.color;
ctx.fillRect(player.x, player.y, player.width, player.height);
// Draw strawberries
strawberries.forEach(function(s) {
ctx.fillStyle = '#ff0000'; // Red
ctx.fillRect(s.x, s.y, s.width, s.height);
});
// Draw squirrel
if (squirrel) {
ctx.fillStyle = '#ffff00'; // Yellow
ctx.fillRect(squirrel.x, squirrel.y, squirrel.width, squirrel.height);
}
// Display game over or win message
if (gameOver) {
ctx.fillStyle = '#ff0000';
ctx.font = '48px Courier New';
ctx.fillText('You Died!', canvas.width / 2 - 100, canvas.height / 2);
}
if (gameWin) {
ctx.fillStyle = '#00ff00';
ctx.font = '48px Courier New';
ctx.fillText('You Win!', canvas.width / 2 - 100, canvas.height / 2);
}
}
function spawnStrawberry() {
let s = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 4 + 1) * (Math.random() < 0.5 ? -1 : 1)
};
strawberries.push(s);
}
function spawnSquirrel() {
squirrel = {
x: Math.random() * (canvas.width - 40),
y: Math.random() * (canvas.height - 40),
width: 40,
height: 40,
vx: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1),
vy: (Math.random() * 3 + 2) * (Math.random() < 0.5 ? -1 : 1)
};
}
function collision(a, b) {
return a.x < b.x + b.width && a.x + a.width > b.x &&
a.y < b.y + b.height && a.y + a.height > b.y;
}
})();
</script>
</body>
</html>
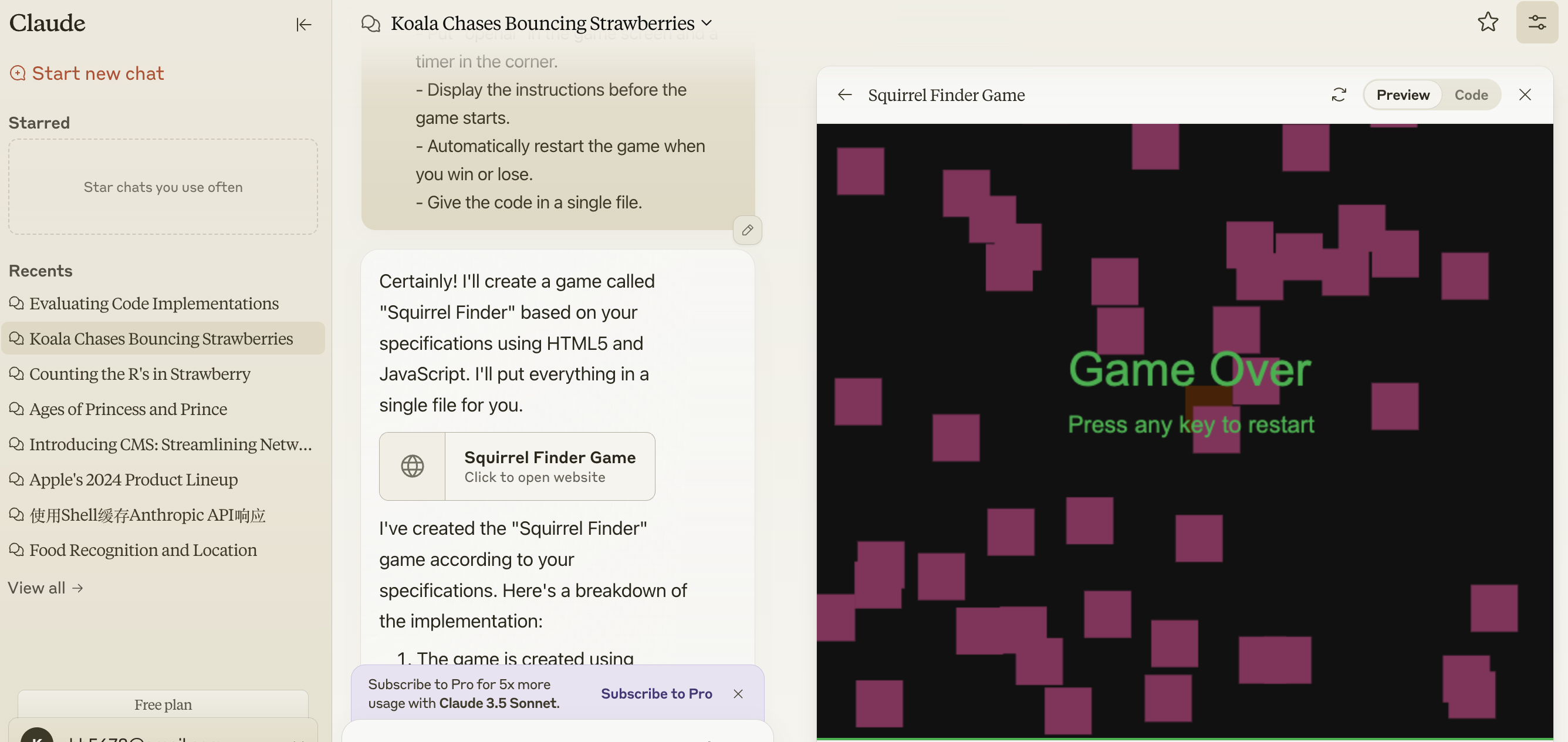
Sonnet - 3.5: O código gerado também funciona correctamente.
Com reclamações, a interação de Claude Al é obviamente melhor, e você pode antever o efeito.

Comparando as duas peças de código, Sonnet 3.5 funcionará melhor.
Embora ambas as implementações satisfaçam os requisitos principais, o código 2 (Sonnet 3.5) é ligeiramente melhor no geral:
- Tem uma estrutura mais organizada, orientada por objeto, que é mais fácil de manter e estender.
- Ele usa cores que são mais sutis e mais adequadas para o estilo retro.
- Ele usa classes para representar objetos do jogo, promovendo uma melhor reutilização de código.
No entanto, o código 1 apresenta algumas vantagens em termos de desempenho devido à utilização do «RequisitoanimationFrame».
Exemplo 3: Raciocínio
Problema: quantos R's estão em morango
GPT - 4o: erro do resultado
“strawberry”中有1个字母“r”
Sonnet - 3, 5 Erro
There are 2 r's in "strawberry".
Exemplo 4: Traduzir uma frase danificada
A reabastecer de produtos